10 تا از بهترین سایت های انتخاب ترکیب رنگ آنلاین

10 تا از بهترین سایت های انتخاب ترکیب رنگ که این ابزارهای رنگی به طراحان وب کمک می کند تا یکی از مهم ترین انتخاب هایی که در ایجاد یک سایت انجام خوهند داد: انتخاب رنگ می باشد. رنگهایی که انتخاب میکنیم میتوانند تأثیر روانی روی کسانی که آنها را میبینند داشته باشند، بنابراین مهم است که آن را به درستی دریافت کنیم.
به عنوان مثال، قرمز به طور کلی به عنوان یک رنگ پر انرژی در نظر گرفته می شود، در حالی که آبی به معنای آرامش است. برای نشان دادن این نکته، رنگ هایی را که ممکن است در وب سایت فروش اسباب بازی های کودکان در مقابل سایتی برای یک شرکت حقوقی استفاده کنید، در نظر بگیرید. به احتمال زیاد، رنگهای روشن و پر جنب و جوش برای اولی و رنگهای آبی و خاکستری خاموش برای دومی انتخاب میشوند.
اما چگونه می توان فهمید که کدام رنگ ها به خوبی با هم کار می کنند؟ خوشبختانه، لازم نیست در تئوری رنگ استاد باشید تا یک پالت کارآمد را کنار هم بگذارید. برای کمک به وظیفه مهم انتخاب رنگ، در اینجا 10 مورد از بهترین سایت هایی که در انتخاب پالت رنگی به ما کمک می کنند، را می گوییم که همه آنها رایگان هستند.
پیشنهاد ما برای شما که مقاله پالت رنگی چیست؟ را مطالعه فرمایید.
معرفی 10 سایت برای انتخاب پالت رنگی مناسب
در این بخش به سراغ معرفی 10 سایت کاربردی که شما می توانید، با این سایت ها پالت های رنگی مخصوص خود را پیدا کرده و انتخاب نمایید.
اولین سایت ترکیب رنگ آنلاین لیست HueSnap می باشد، HueSnap اینجاست تا هر زمان که الهام گرفته شود به شما کمک کند. ممکن است دکور اتاق هتل یا نور پارک در یک عصر باشد که ایده ای برای طرح رنگ وب سایت بعدی شما ایجاد کند. یک عکس بگیرید و از HueSnap برای استخراج رنگ ها از تصویر و تبدیل آنها به یک پالت استفاده کنید.
این برنامه برای استفاده از تلفن همراه طراحی شده است و شما می توانید پالت های خود را (هر کدام دارای حداکثر شش رنگ) ذخیره کرده و با دیگران به اشتراک بگذارید. ویژگیهای زیادی وجود دارد که به شما در تغییر پالت کمک میکند، مانند گزینههایی برای انتخاب رنگهای مکمل و ترکیبی.
2. Khroma
Khroma یک ابزار ترکیب رنگ آنلاین هوش مصنوعی است که به شما کمک می کند تا ترکیب رنگ های اصلی را به راحتی مرور و مقایسه کنید. شما یک الگوریتم هوش مصنوعی را آموزش می دهید تا مانند یک توسعه دهنده مغز شما عمل کند. با انتخاب 50 رنگی که دوست دارید شروع کنید. از این رنگ ها برای آموزش شبکه عصبی استفاده می شود که می تواند صدها هزار رنگ مشابه دیگر را تشخیص دهد.
3. Coolors.co

Coolors طیف گسترده ای از ابزارها را برای تنظیم پالت همانطور که می خواهید ارائه می دهد. علاوه بر این، میتوانید ساخته نهایی خود را در بسیاری از فرمتهای مختلف صادر کنید تا بتوانید به صورت مجازی از آن در هر کجا که میخواهید استفاده کنید. Coolors فقط ابزاری برای ایجاد یک پالت رنگی و رنگ ساز آنلاین نیست، بلکه به شما امکان می دهد سایر خلاقیت های تکمیل شده را از سایر کاربران مشاهده کنید تا بتوانید الهام بگیرید. بخش کاوش صدها (اگر نه هزاران) پالت دارد که می توانید خودتان مشاهده، ذخیره و ویرایش کنید.
Coolors در رایانه های رومیزی موجود است. حتی بهتر از آن، یک برنامه iOS، یک افزونه Adobe (PhotoShop، Illustrator، InDesign) و حتی یک برنامه افزودنی Google Chrome برای دسترسی آسان نیز دارد.
اگر دوست دارید، با بهترین پالت های رنگی از قبل ساخته شده آشنا شوید، حتما مقاله ای 10 تا از بهترین پالت های رنگی برای طراحی را مطالعه کنید.
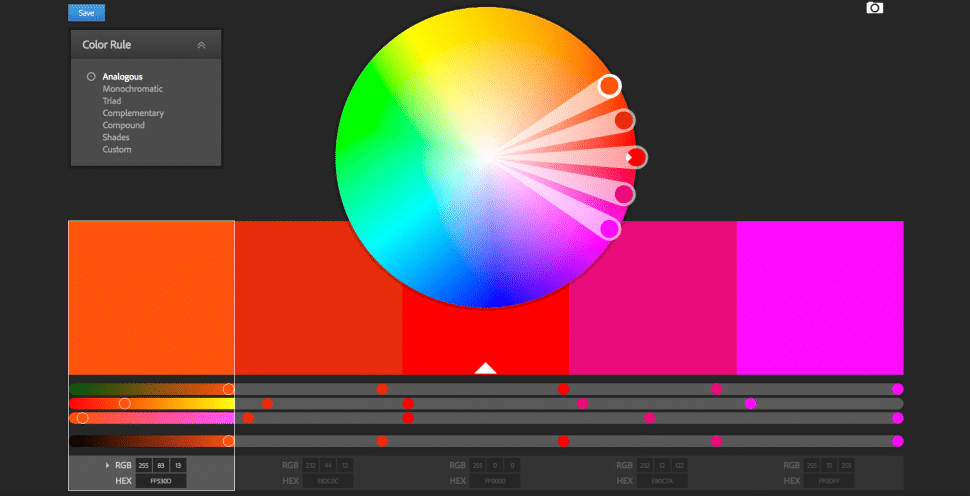
4. Adobe Color CC

ابزار رایگان Adobe Color CC مدتی است که به وجود آمده است و یکی از بهترین سایت انتخاب رنگ است. نه تنها می توانید طرح های رنگی خود را ایجاد کنید، بلکه می توانید آنچه را که دیگران ایجاد کرده اند نیز کشف کنید. یک رنگ را از چرخ (یا از یک تصویر) انتخاب کنید و قوانین رنگی مانند استفاده از رنگهای مکمل، رنگهای تک رنگ یا سایههای رنگی را که انتخاب میکنید، اعمال کنید تا یک پالت رنگ ایجاد کنید. (یا می توانید با کلیک روی هر رنگی چرخه رنگی را برسی کرده، و رنگ های خود را سفارشی نمایید.)
جدیدترین ویژگی Adobe Color CC ابزارهای دسترسپذیری است که به شما میگوید آیا رنگهایی که انتخاب میکنید ایمن هستند و میتوانند به عنوان پسزمینه برای متن خوانا استفاده شوند.
اگر دوست با روانشناسی رنگ ها در طراحی لوگو آشنا شوید، حتما مقاله ای روانشناسی رنگ در طراحی لوگو و انتخاب بهترین رنگ را مطالعه کنید.
5. Colordot

Colordot یکی دیگر از ابزار های آنلاین و رایگانی می باشد، که برای ایجاد پالت های رنگی مورد استفاده قرار می گیرد، شما با این ابزار می توانید فقط با حرکت دادن ماوس، رنگ های خود را انتخاب کرده و یا تغییر دهید. برای رنگ، ماوس خود را به جلو و عقب ببرید. بالا و پایین برای سبکی؛ برای اشباع اسکرول کنید و برای ذخیره یک رنگ در پالت خود کلیک کنید. برای مشاهده مقادیر RGB و HSL هر رنگ، روی نماد tog کلیک کنید. حتی یک برنامه iOS وجود دارد که به شما امکان می دهد رنگ ها را با دوربین خود ثبت کنید.
ما در یک مقاله مجزا به کاربران خود سایت هایی را معرفی کرده ایم که با اون سایت ها می توانند، خلاقیت خود را افزایش داده و با خلاقیت زیادی به کار خود ادامه دهند، که می توانید مقاله ای 15 تا از بهترین سایت های ایده یابی طراحان گرافیکی مطالعه کرده و بر اطلاعات خود بی افزایید.
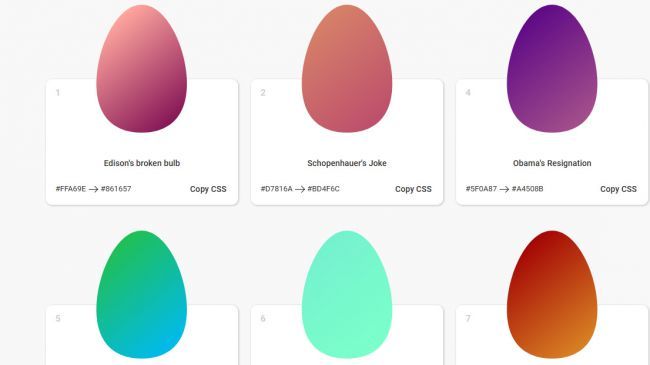
6. Eggradients

در ادامه مقاله ای 10 تا از بهترین سایت های انتخاب ترکیب رنگ به معرفی سایت Eggradients خواهیم رفت، Eggradients ایدههایی را برای شیبهای زیبا ارائه میدهد که میتوانید در طراحی خود از آنها استفاده کنید، که توسط فردی که هم چشمی عالی برای رنگ دارد و هم حس طنز جالبی دارد. هر شیب، که به شکل تخم مرغ نمایش داده می شود، نام تامل برانگیز خود را دارد. به عنوان مثال میتوان به «قلب شکسته وزنیاک» برای رنگ آبی کمرنگ و شیب بورگوندی به نام «درآمد بدون مالیات» اشاره کرد.
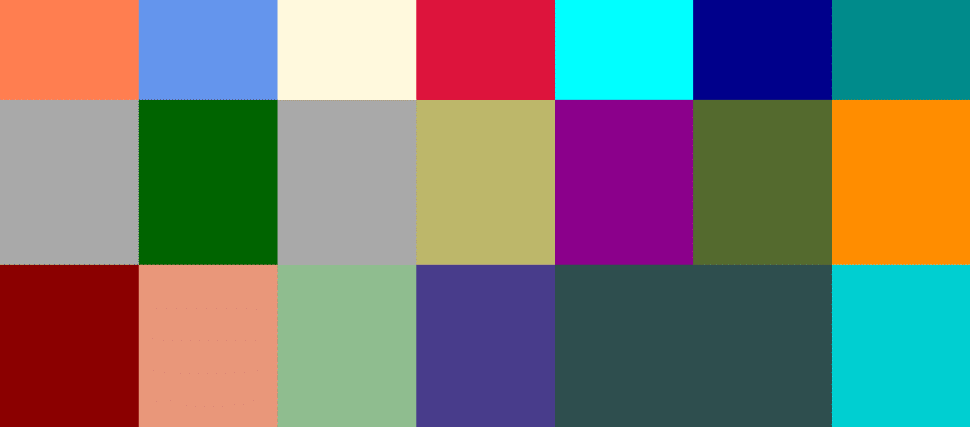
7. 147 Colors

زمانی که شما مسئول تولید CSS خوانا هستید، گاهی اوقات استفاده از رنگها و نامهای رنگی استاندارد راه حلی است. به لطف 147 رنگ توسط برایان مایر جونیور، میتوانید نگاهی اجمالی به همه آنها داشته باشید و آنهایی را انتخاب کنید که برای شما مناسب هستند. این شامل 17 رنگ استاندارد به علاوه 130 نام رنگ دیگر CSS است. نتایج را با سایه های آبی، سبز و غیره فیلتر کنید یا از رنگین کمان کامل انتخاب کنید، می توان گفت یکی از خفن ترین سایت رنگ های مکمل است.
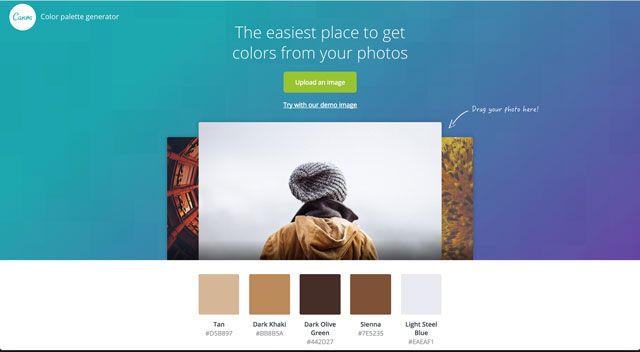
8. ژنراتور پالت رنگ Canva

اگر به دنبال ایجاد یک پالت رنگ بر اساس یک تصویر خاص هستید، Color Palette Generator توسط Canva عالی است. اگرچه ابزارهای دیگر گزینه های مشابهی را ارائه می دهند، استفاده از Canva بسیار ساده است: شما یک تصویر را آپلود می کنید و ژنراتور پالتی از پنج رنگ اصلی موجود در آن را برمی گرداند. می توانید روی رنگ هایی که دوست دارید کلیک کنید و مقدار HEX را در کلیپ بورد خود کپی کنید.
متأسفانه، اینجاست که سودمندی این پیشنهاد به پایان می رسد. شما نمی توانید رنگ های پالت تولید شده را تنظیم کنید. تنها گزینه های دیگری که دارید این است که مقادیر هگزا ارائه شده را کپی کنید یا عکس دیگری را آپلود کنید. از طرف دیگر، میتوانید از چرخه رنگ Canva برای ایجاد یک پالت سفارشی به صورت دستی استفاده کنید.
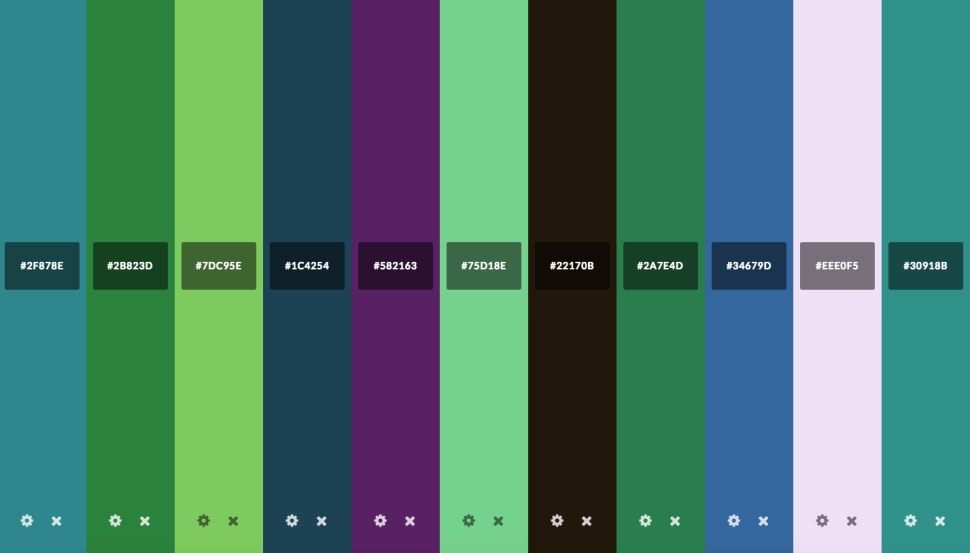
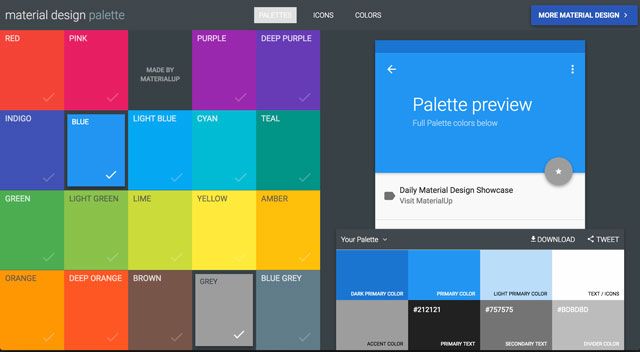
9. Material Design Palette

با استفاده از پالت طراحی متریال میتوانید دو رنگ را انتخاب کنید، که سپس به یک پالت رنگی کامل تبدیل میشوند تا آن را دانلود کنید. این شرکت همچنین رنگهای طراحی متریال را ارائه میدهد که به طراحان امکان میدهد سایههای مختلف یک رنگ را به همراه مقادیر HEX مربوطه خود ببینند.
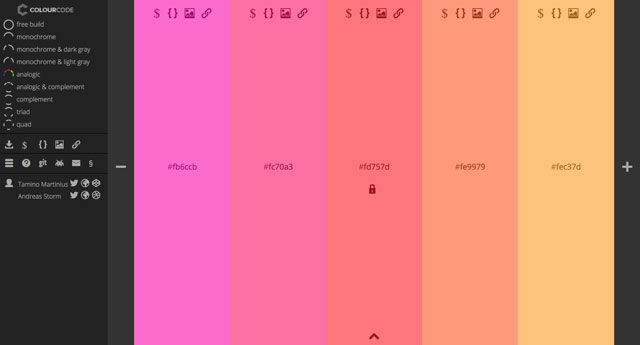
10. ColourCode

ColourCode توسط Tamino Martinius و Andreas Storm مشابه Colordot است، اما کمی راهنمایی بیشتری ارائه می دهد. این ابزار رایگان مستقیماً به صورت شما ضربه می زند و پس زمینه ای را نشان می دهد که با حرکت مکان نما رنگ ها را تغییر می دهد. علاوه بر این، این ابزار دسته بندی های مختلفی را برای پالت ارائه می دهد (آنالوگ، سه گانه، چهارگانه، تک رنگ، نور تک رنگ و غیره).
با ColorCode میتوانید گزینههای مختلفی را در امتداد چرخه رنگ تنظیم کنید تا یک ترکیب اصلی ایجاد کنید. همچنین می توانید پالت خود را ذخیره کنید یا آن را به عنوان یک فایل SCSS یا LESS صادر کنید. در صورت تمایل می توانید حتی به PNG صادر کنید.
چرا باید از سایت های انتخاب ترکیب رنگ استفاده کنیم؟
انتخاب رنگ مناسب برای هر پروژه ای، چه طراحی وب، چه طراحی گرافیک و چه نقاشی، می تواند چالش برانگیز باشد. انتخاب رنگ های مناسب می تواند به شما کمک کند تا پیام خود را به طور موثرتر منتقل کنید، احساسات خاصی را برانگیزید و برند خود را به طور موثرتر معرفی کنید.
مزایای استفاده از سایت های انتخاب ترکیب رنگ عبارتند از:
1. صرفه جویی در زمان:
انتخاب رنگ مناسب می تواند زمان زیادی طول بکشد. سایت های انتخاب ترکیب رنگ می توانند این فرآیند را با ارائه طیف گسترده ای از پالت های رنگ از پیش طراحی شده و ابزارهایی برای ایجاد پالت های رنگ خودتان سرعت بخشند.
2. افزایش خلاقیت:
سایت های انتخاب ترکیب رنگ می توانند به شما کمک کنند تا رنگ هایی را که ممکن است به تنهایی به آنها فکر نکنید، کشف کنید. این می تواند به شما کمک کند تا خلاقیت خود را افزایش دهید و پالت های رنگ منحصر به فرد و چشمگیر ایجاد کنید.
3. اطمینان از انسجام:
سایت های انتخاب ترکیب رنگ می توانند به شما کمک کنند تا پالت های رنگی ایجاد کنید که از نظر بصری انسجام داشته باشند. این امر می تواند به شما کمک کند تا ظاهر حرفه ای و صیقلی برای پروژه های خود ایجاد کنید.
4. دسترسی به ابزارهای مفید:
بسیاری از سایت های انتخاب ترکیب رنگ ابزارهای مفیدی مانند ابزارهای انتخاب رنگ، مبدل های رنگی و نمودارهای رنگ را ارائه می دهند. این ابزارها می توانند به شما کمک کنند تا پالت های رنگ خود را با دقت بیشتری ایجاد کنید.
5. یادگیری در مورد رنگ:
بسیاری از سایت های انتخاب ترکیب رنگ اطلاعات مفیدی در مورد رنگ و تئوری رنگ ارائه می دهند. این می تواند به شما کمک کند تا درک خود را از رنگ بهبود ببخشید و پالت های رنگ بهتری ایجاد کنید.
در اینجا چند نمونه از سایت های انتخاب ترکیب رنگ محبوب آورده شده است:
- Adobe Color CC
- Coolors
- Paletton
- Khroma
- Canva Color Palette Generator
نکاتی برای استفاده از سایت های انتخاب ترکیب رنگ:
- هدف خود را از انتخاب رنگ مشخص کنید. چه احساسی را می خواهید با رنگ های خود برانگیزید؟ چه پیامی را می خواهید منتقل کنید؟
- به مخاطبان خود فکر کنید. چه رنگ هایی برای آنها جذاب خواهد بود؟
- از رنگ های متضاد استفاده کنید. استفاده از رنگ های متضاد می تواند به ایجاد کنتراست و علاقه بصری کمک کند.
- از قانون 60-30-10 استفاده کنید. این قانون بیان می کند که باید از یک رنگ غالب (60٪)، یک رنگ ثانویه (30٪) و یک رنگ تاکیدی (10٪) در پالت رنگ خود استفاده کنید.
- رنگ های خود را آزمایش کنید. قبل از نهایی کردن پالت رنگ خود، آن را در پروژه خود آزمایش کنید.
سخن نهایی لندگراف
در این مقاله از وب سایت لندگراف سعی کردیم هر آنچه را که باید در مورد سایت های انتخاب رنگ بدانید را توضیح دهیم. 10 تا از بهترین سایت های انتخاب ترکیب رنگ در این مقاله توضیح داده شد. امید است مطالب ارائه شده برای شما عزیزان مفید واقع شود.
پر طرفدارترین مقالات لندگراف: آموزش یوتیوبری + کسب و درآمد دلازی از یوتیوب – آموزش بلاگری | ناگفته بلاگر های موفق









دیدگاهتان را بنویسید