طراحی اسکیومورفیسم چیست؟ مزایا و معایب اسکیومورفیسم

در دهههای اخیر، با ظهور فناوری و توسعه روزافزون وب، طراحان به دنبال روشهایی برای برقراری ارتباط احساسی بین کاربران و رابطهای کاربری وبسایتها و اپلیکیشنها بودند. یکی از راههای جذابیتبخش که در این مسیر به ویژه مورد توجه قرار گرفته است، طراحی اسکیومورفیسم است، در مقاله ای طراحی اسکیومورفیسم چیست؟ همراه لندگراف باشید، تا به کلی اسکیومورفیسم را بشکافیم.
اهمیت طراحی اسکیومورف: اگرچه این مفهوم در دنیای طراحی به نسبت جدید است، اما با توجه به ارتباط فرهنگی و تاریخی که با خود دارد، به سرعت جا افتاده و به یکی از اصول مهم در زمینه طراحی وب تبدیل شده است. در این مقاله، به بررسی عمیق اسکیومورفیسم و نحوه تأثیرگذاری آن بر تجربه کاربری و توسعه وب میپردازیم.
پیشنهاد می کنیم، مقاله ای انواع موشن گرافیک ها که باید بشناسید؟ را مطالعه کنید.
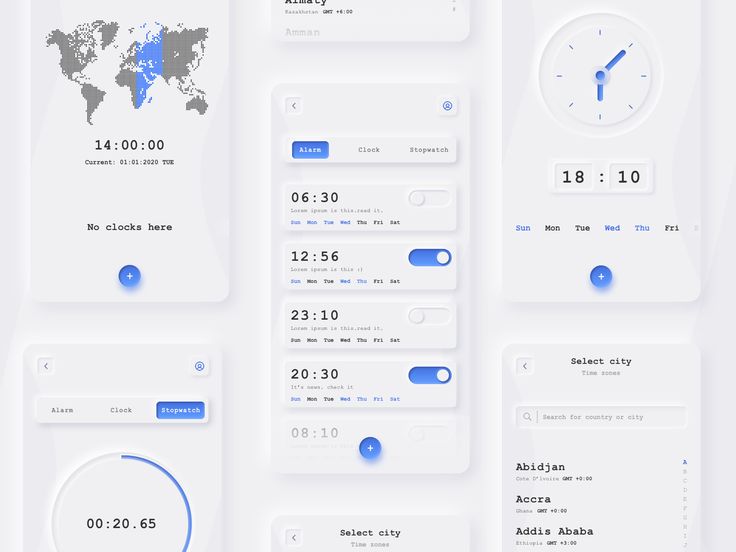
طراحی اسکیومورفیسم چیست؟
طراحی اسکیومورفیسم یکی از جذابیتهای بیپایان دنیای طراحی و توسعه وب است. این هنر به کاربران اجازه میدهد با عناصری که به شکلهای قدیمی و متعارف آشنا هستند، ارتباط برقرار کنند. از زمان ظهور این سبک در طراحی، گسترش و تکاملهای زیادی را تجربه کرده است. این مقاله به بررسی چگونگی استفاده از طراحی اسکیومورفیسم در وب و اپلیکیشنها پرداخته و مزایا و معایب، تطابق با سایر سبکهای طراحی، و آینده این هنر را بررسی میکند.
زمینه تاریخی اسکیومورفیسم: از گذشته تا طراحی معاصر
مبانی اسکیومورفیسم: اسکیومورفیسم نه تنها یک مفهوم جدید در دنیای طراحی نیست، بلکه اصول آن به ریشههای تاریخی عمیقی باز میگردد. در ابتدا، این مفهوم به عنوان یک راه حل خلاقانه برای ایجاد ارتباط بین فرهنگها و اشیاء در محیط فیزیکی مورد استفاده قرار گرفت.
نقش تکامل اسکیومورف در هنر: اصطلاح “اسکیومورف” از دنیای هنر گرفته شده و از سابقههایی در معماری، نقاشی، و صنایع دستی برخوردار است. در هنر قدیمی، هنرمندان از اسکیومورفیسم برای تداوم الهامبخشی از اشیاء گذشته بهره میبردند.
تطور اسکیومورف در محیط دیجیتال: با ظهور دنیای دیجیتال و گسترش وب، اسکیومورفیسم به عنوان یک راه حل جذاب برای انتقال احساسات و ارتباط با کاربران به محیط آنلاین وارد شد. از آن زمان، طراحان وب و اپلیکیشنها از این مفهوم برای ایجاد تجربه کاربری فراتر از مرزهای دیجیتال استفاده میکنند.
تأثیر اسکیومورف در طراحی معاصر: امروزه، اسکیومورفیسم به عنوان یک اصل مهم در طراحی وب و اپلیکیشنها شناخته میشود. با پیشرفت تکنولوژی، این مفهوم به ترکیبی از زیبایی، کارایی، و ارتباط با گذشته تبدیل شده و به یکی از عوامل مؤثر در خلق تجربه کاربری یادداشتبرانگیز تبدیل شده است.
مزایا و معایب طراحی اسکیومورفیک
مزایا:
- ارتباط احساسی با کاربر:
- اسکیومورفیسم امکان برقراری ارتباط احساسی بین کاربر و رابطهای کاربری فراهم میکند؛ زیرا از عناصر شناختهشده و آشنا استفاده میکند.
- سهولت در استفاده:
- با اعتماد به الگوها و شیوههای آشنا، کاربران به سرعت با رابطهای اسکیومورفیک آشنا میشوند و از آنها بهراحتی استفاده میکنند.
- جلب توجه بیشتر:
- طراحیهای اسکیومورفیک به دلیل زیبایی و الهامبخشی، توجه بیشتری از کاربران جلب میکنند.
- تعامل بین فیزیک و دیجیتال:
- اسکیومورفیسم امکان تعامل بین دنیای فیزیکی و دیجیتال را فراهم میکند، که برخی از کاربران را به سمت تجربههای متفاوت میکشاند.
معایب:
- پیچیدگی بیش از حد:
- گاهی اوقات استفاده از اسکیومورفیسم باعث افزایش پیچیدگی و حجم وبسایت یا اپلیکیشن میشود که ممکن است برخی کاربران را اذیت کند.
- کندی در عملکرد:
- طراحیهای اسکیومورفیک ممکن است به دلیل حجم بالا و استفاده از جزئیات زیاد، با کندی در عملکرد روبرو شوند.
- سختی در تغییر:
- تغییرات و بهروزرسانیها در طراحی اسکیومورفیک ممکن است سختیهایی را برای توسعه و تغییر در آینده ایجاد کند.
- همگانی نبودن:
- زمانی که از اسکیومورفیسم در طراحی استفاده میشود، ممکن است الگوها و عناصر مورد استفاده برخی از کاربران را تطابق ندهد و تجربه کاربری یکنواخت نباشد.
اسکیومورفیسم در مقایسه با طراحی فلت
1. اسکیومورفیسم:
- تاکید بر واقعگرایی: این نوع طراحی از عناصر و شیوههای مألوف واقعی بهره میبرد و سعی دارد تا با دنیای فیزیکی ارتباط برقرار کند.
- جزئیات و حجم بالا: استفاده از جزئیات بیشتر و حجم بالا از ویژگیها برای تداوم با اشیاء واقعی.
- ارتباط عاطفی: با ایجاد ارتباط عاطفی بین کاربر و رابطها، احساس آشنایی و ارتباط با گذشته را بهبود میبخشد.
2. طراحی فلت:
- تاکید بر سادگی: در طراحی فلت، سادگی و حذف جزئیات زیاد به منظور ایجاد تجربه کاربری سریع و آسان در نظر گرفته میشود.
- استفاده از رنگهای زاهد: طراحی فلت از رنگهای زاهد و یکنواخت برای جلب توجه و ایجاد هماهنگی استفاده میکند.
- کاهش عناصر 3D: از عناصر سه بعدی و سایههای زیاد کاسته شده و تمرکز بر روی سهولت در استفاده قرار گرفته است.
مقایسه:
- زیبایی در اسکیومورفیسم و سادگی در طراحی فلت: اگرچه اسکیومورفیسم به زیبایی و جزئیات تأکید میکند، اما طراحی فلت به سادگی و کاهش جزئیات توجه دارد.
- تجربه کاربری مختلف: کاربران با استفاده از اسکیومورفیسم به تجربهای شبیه به دنیای واقعی دست پیدا میکنند در حالی که طراحی فلت تجربه سریع و سادهتری را ارائه میدهد.
- انتخاب بستگی به موضوع: نوع طراحی انتخابی به موضوع و هدف نهایی پروژه بستگی دارد؛ اسکیومورفیسم برای پروژههایی با اهمیت بیشتر به زیبایی مناسب است، در حالی که طراحی فلت برای پروژههایی با تمرکز بر کارایی و سادگی مناسبتر است.
شما برای این که در مورد طراحی فلت اطلاعات کافی داشته باشید، در لندگراف مقاله ای انتشار داده ایم در مورد طراحی فلت چیست؟ که می توانید با مطالعه ای این مقاله در مورد طراحی فلت اطلاعات کامل را داشته باشید.
اسکیومورفیسم در طراحی وب
استفاده از عناصر شناختهشده:
- در طراحی وب اسکیومورفیک، از عناصری استفاده میشود که کاربران با آنها در دنیای فیزیکی آشنا هستند؛ از جمله دکمهها، صفحات کتاب، یا دستگاههای الکترونیکی.
پیشرفت در تکنولوژی رابطهای کاربری:
- تازهترین پیشرفتها در تکنولوژی وب به طراحان این امکان را میدهد که عناصر گرافیکی را با دقت بالا و به واقعگرایی نزدیک به دنیای فیزیکی بسازند؛ این تجربه به کاربر احساسی از نزدیکی به اشیاء معمولی را ایجاد میکند.
آشنایی با عناصر 3D:
- طراحی اسکیومورفیک در وب از عناصر 3D استفاده میکند تا به کاربر احساس زیبایی و واقعگرایی بیشتری بدهد؛ این شامل سایهها، نورها و عناصر 3D دیگر میشود.
تاثیر بر تجربه کاربری:
- تاثیر قوی اسکیومورفیسم بر تجربه کاربری بیانکار نیست؛ زیرا کاربران با اجسامی آشنا که از دنیای واقعی بهره میبرند، راحتتر با رابطهای وب ارتباط برقرار میکنند و تجربه کاربری بیشتری را تجربه میکنند.
تعادل با سادگی:
- در طراحی اسکیومورفیک، تعادل بین جزئیات و سادگی حائز اهمیت است تا از پیچیدگی زیادی جلوگیری شود و به کاربر امکان استفاده راحتتری از وبسایت یا اپلیکیشن بدهد.
سئو و بهینهسازی:
- با وجود جزئیات زیاد در طراحی اسکیومورفیک، توجه به مسائل سئو و بهینهسازی اهمیت دارد تا تأثیر مثبت بر رتبهبندی در موتورهای جستجو داشته باشد.
اسکیومورفیسم در طراحی اپلیکیشنهای موبایل
استفاده از المانهای مألوف:
- در طراحی اپلیکیشنهای موبایل با رویکرد اسکیومورفیک، از المانها و شیوههایی که در دنیای واقعی وجود دارند، بهره میبریم؛ مثل دکمههای شناختهشده و آیکونهای بازنمایی واقعی.
تاکید بر واقعگرایی:
- اسکیومورفیسم در طراحی اپلیکیشنهای موبایل تاکید بر واقعگرایی دارد؛ از جزئیاتی مانند سایهها، نورها و انعکاسها برای بهبود تجربه کاربری استفاده میشود.
استفاده از انیمیشنها:
- برای تقویت ارتباط با دنیای واقعی، اسکیومورفیسم در اپلیکیشنهای موبایل از انیمیشنها به شکل هوشمندانه استفاده میکند؛ این انیمیشنها به کاربر احساس حرکت و جلوه واقعی میدهند.
ارتباط با تجربه کاربری گذشته:
- با به کارگیری اسکیومورفیسم، کاربران احساس این که با محیطی آشنا و قبلاً تجربه کردهاند، دارند؛ این ارتباط با تجربه گذشته، تسهیل در استفاده از اپلیکیشن را افزایش میدهد.
انطباق با راهنماییهای سیستمعامل:
- در طراحی اسکیومورفیک، تلاش میشود که طراحی اپلیکیشن با راهنماییها و استانداردهای سیستمعامل موبایل هماهنگ باشد تا تجربه یکنواختی برای کاربران ایجاد شود.
توجه به جزئیات:
- اسکیومورفیسم در طراحی اپلیکیشنهای موبایل توجه به جزئیات دارد؛ از جمله تنظیمات بیشتر، حرکات طبیعی، و افکتهای صوتی که به تجربه کاربری اضافه میشوند.
در عصر امروزی تدوین یکی از الزامی ترین مهارت ها شده است، که خیلی ها در میان در انتخاب نرم افزار ها برای تدوین مانده اند، که ما در مقاله پریمیر پرو یا فاینال کات؟ کدام برای تدوین بهترینه دو تا از بهترین نرم افزار های تدوین را برسی کرده ایم، که می توانید مشاهده کنید.
چالشها و راهکارها در پیادهسازی اسکیومورفیسم
1. چالش: پیچیدگی زیاد در طراحی:
- راهکار: استفاده متناسب از اسکیومورفیسم با توجه به نیازها و هدف نهایی پروژه؛ کاهش جزئیات زیاد و تمرکز بر روی المانهای اصلی.
2. چالش: کندی در عملکرد:
- راهکار: بهینهسازی تصاویر و المانهای گرافیکی؛ استفاده از تکنیکهای بهینهسازی کد و افزایش بهرهوری.
3. چالش: سازگاری با دستگاههای مختلف:
- راهکار: طراحی چندرسانهای که با اندازهها و ویژگیهای مختلف دستگاهها سازگار باشد؛ استفاده از روشهای Responsive Design.
4. چالش: تعامل با تغییرات سیستمعامل:
- راهکار: اطلاعی در مورد تغییرات و آپدیتهای آینده سیستمعاملها؛ تلاش برای انعطافپذیری در پیادهسازی.
5. چالش: نیاز به مهارتهای گرافیکی بالا:
- راهکار: همکاری با طراحان گرافیکی حرفهای؛ استفاده از ابزارها و فرآیندهای گرافیکی ساده و کاربرپسند.
6. چالش: عدم تطابق با همه گروههای هدف:
- راهکار: تحقیق و آزمایش با گروههای مختلف هدف؛ درخواست بازخورد از کاربران و اصلاحات مستمر.
7. چالش: پشتیبانی ناکافی از تکنولوژیهای جدید:
- راهکار: برنامهریزی برای استفاده از تکنولوژیهای مورد حمایت؛ آمادگی برای بهروزرسانی و پشتیبانی به موقع.
8. چالش: ابهام در نقاط مبهم از طراحی:
- راهکار: استفاده از راهنماییها و آموزشها در اپلیکیشن؛ جلوگیری از ابهام با فراهم کردن راهنمای کاربری و توضیحات واضح.
9. چالش: پایداری در طراحی بلندمدت:
- راهکار: توسعه یک ساختار طراحی که قابلیت تطابق با تغییرات طولانی مدت و آپدیتهای متعدد را داشته باشد.
نتیجهگیری
در این مقاله، به بررسی اسکیومورفیسم در طراحی وب و اپلیکیشنهای موبایل پرداختیم. اسکیومورفیسم به عنوان یک رویکرد طراحی، از عناصر واقعی و شیوههای واقعگرایانه برای ایجاد تجربه کاربری فراتر از مرزهای دیجیتال استفاده میکند.
در زمینه طراحی وب، اسکیومورفیسم امکان ایجاد ارتباط عاطفی بین کاربران و وبسایتها را بهبود میبخشد. تاریخچه اسکیومورفیسم نشان داد که این مفهوم از گذشته تا به امروز در دنیای طراحی تکامل یافته است.
همچنین، در اپلیکیشنهای موبایل، اسکیومورفیسم تاکید بر واقعگرایی، ارتباط با تجربه گذشته، و بهبود تجربه کاربری دارد. از انیمیشنها و المانهای گرافیکی با دقت بالا برای ایجاد تجربه جذاب استفاده میشود.
هرچند که اسکیومورفیسم مزایا و جذابیتهای خود را دارد، اما با چالشهایی همراه است. پیچیدگی زیاد در طراحی، کندی در عملکرد، و سازگاری با دستگاههای مختلف از جمله چالشهای مطرح هستند. اما با استفاده از راهکارهای مناسب میتوان این چالشها را مدیریت کرد و تجربه کاربری بهتری را فراهم کرد.
در نهایت، اسکیومورفیسم به عنوان یک رویکرد خلاقانه در طراحی، امکان ایجاد تجربههای کاربری گیرا و جذاب را فراهم میکند و در تعامل کاربران با محتواهای دیجیتال نقش مهمی ایفا میکند.
پیشنهاد می کنیم، دوره آموزش فتوشاپ ما را دیده و ازش بهره مند شوید، و در صورت دوست داشتن نظر خود را در مورد آموزش ارایه دهید.








دیدگاهتان را بنویسید